[React] Flux 學習筆記(1)
Flux

圖片來源:https://twitter.com/thomasfuchs/status/708675139253174273
Flux 簡介
React 很好用,只要改動 state 就可以重新 reder 頁面, 然後也可以簡單透過 props 的方式將資料傳給子元件。
但是一旦整個程式變複雜後,要跟遠房親戚交換資料就變得很麻煩, 要透過共同的祖先等等方式,然後就會開始變得很混亂不好維護。
Flux 是 Facebook 內部搭配 React 使用的一種架構,一種設計模式。 它單純是一種新的架構用來搭配補充 React 以及其單向資料流的概念。
當然後續某大神又開發出簡化 Flux 架構的 Redux, 但還是先讀一讀 Flux 做些筆記再繼續往 Redux 前進。
Flux 架構
- Actions - 輔助函式 Helper methods, 單純只是便利我們將資料傳給 Dispatcher
- Dispatcher - 接收 Actions 以及廣播 payloads 到被註冊的回呼函式(callback)
- Stores - 應用程式狀態和處理邏輯(即那些被註冊到 Dispatcher 的回呼函式)的容器,
- Controller Views - 一般來說就是那些負責管理 State ,把狀態透過 props 往下傳遞到子元件的 React 元件

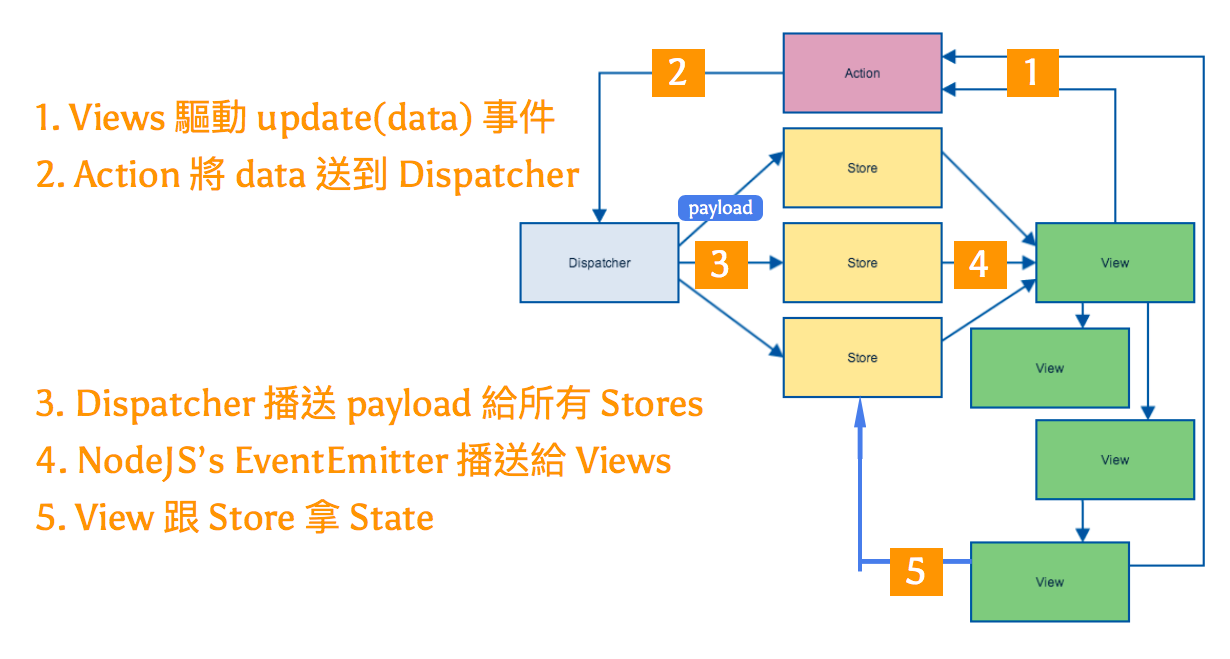
圖片來源: http://michaelhsu.tw/2014/11/05/react-flux/

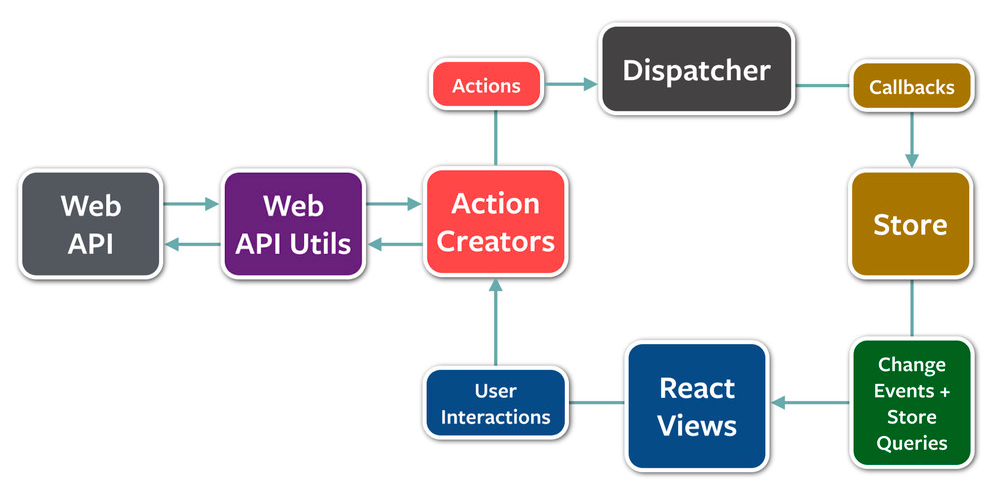
圖片來源: https://github.com/facebook/flux
後記
TIL 筆記就是不要寫太長,所以架構各元素還是拆成多篇吧!