[JS] Promise 小筆記
今天最大的新聞應該就是 NodeJS 把 Async / Await 加入到最新的 7.6 版了。
JavaScript 因為單線程且非同步的關係,如果耗時等待的操作會在等待期間先跳過往後執行。 所以如果要循序執行多項指令,這種在其他語言中理所當然的東西在 JavaScript 卻變得相當麻煩。 原本的方法是掛一個 callback function,但數量一多就變得很可怕,所謂的 callback 地獄。
如果更進一步要併發執行多個指令並統一回收結果的話,就更困難了,程式碼變得一團亂。
好在我們在 ES6 有了 Promise,這些東西變得容易多了。
Promise 簡介
Promise 物件是針對異步函式的執行結果所設計的。
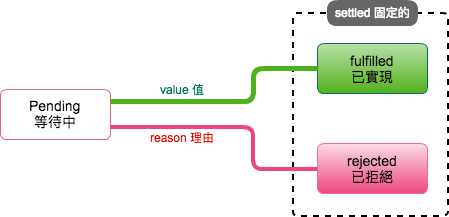
Promise 物件必定是以下三種狀態中的其中一種: pending(等待中)、fulfilled(已實現)或rejected(已拒絕)。

像查詢資料庫或 ajax 這種耗時的異步函式操作,就很適合使用 Promise。
正在查詢時就是 pending,查詢成功就變成 fulfilled,如果連線失敗等等就變成 rejected。
然後再來就可以操作結果或處理錯誤。
Promise 語法是執行完畢後接著執行 then 裡面的東西。
簡單的 Promise 結構如下:
const promise = new Promise(function(resolve, reject) {
resolve(value) // 成功時
reject(reason) // 失敗時
});
promise.then(function(value) {
// on fulfillment(已實現時)
}, function(reason) {
// on rejection(已拒絕時)
})
在 NodeJS 常使用的 Mongoose 裡面的 exec 就是會回傳 Promise 物件,然後如果需要的話就可以繼續接著使用 then。
const promise = User
.findOne({ name: 'daniel' })
.exec(function (err, user) {
//
});
promise.then(function (user) {
// use user
});
Async / Await 還是留著下次再紀錄好了QQ