[Leaflet] CartoDB Basemaps 地圖風格集
因為實在覺得原始的 OpenStreetMap 太醜了,風格不喜歡, Google Maps 又不太有變化,所以就另外找過圖資。
Leaflet | © OpenStreetMap contributors
CartoDB Basemaps
CartoDB 的圖資我覺得滿簡約好看的,基礎版本的 CartoDB Basemaps 是完全完費的,所以成為了我的最愛。
使用範例:
要先插入所需的 js 和 css:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.0-beta.2/leaflet.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.0-beta.2/leaflet.js"></script>
在要插入地圖的地方插入一個 <div> 並設定 ID,也可以額外設定 style="height: 250px;" 之類的:
<div id="map"></div>
接下來在網頁結尾執行以下 JS:
var options = {
zoomControl: false,
scrollWheelZoom: false,
center: [43, 0],
zoomControl: true,
zoom: 3
};
var map = L.map('map', options);
L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: 'Positron'
}).addTo(map);
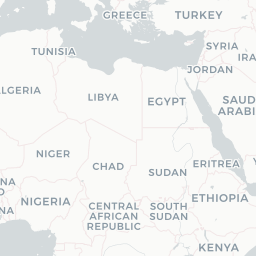
Positron
http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png








Leaflet | Positron
Dark matter
http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png








Leaflet | Dark matter
Positron (lite)
http://{s}.basemaps.cartocdn.com/light_nolabels/{z}/{x}/{y}.png








Leaflet | positron_lite_rainbow
Dark matter (lite)
http://{s}.basemaps.cartocdn.com/dark_nolabels/{z}/{x}/{y}.png








Leaflet | dark_matter_lite_rainbow
CartoDB World Antique
https://cartocdn_{s}.global.ssl.fastly.net/base-antique/{z}/{x}/{y}.png








Leaflet | default_antique_cartodb
CartoDB World Eco
https://cartocdn_{s}.global.ssl.fastly.net/base-eco/{z}/{x}/{y}.png








Leaflet | eco_cartodb
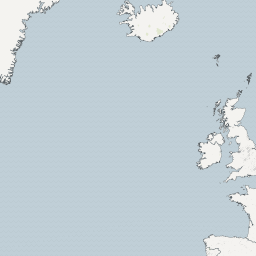
CartoDB World Flat Blue
https://cartocdn_{s}.global.ssl.fastly.net/base-flatblue/{z}/{x}/{y}.png








Leaflet | flat_blue
CartoDB World Midnight Commander
https://cartocdn_{s}.global.ssl.fastly.net/base-midnight/{z}/{x}/{y}.png








Leaflet | midnight_cartodb








