[React Conf 2017] A Cartoon Intro to Fiber
看了 React Conf 2017 才知道原來最近最熱門的關鍵字是 React Fiber,也就是會重大更新的 React Core。
以下是 React Conf 2017 的錄影檔:
Simple Intro
如果只取兩張圖來說明 Fiber 的話,就是這2張圖


現在很多東西都要求要 60fps 以達到人眼看出來沒有遲滯的感覺,但常常 React 工作很繁忙時,就很容易會發生遲滯感,所以 Fiber 引進了優先度的概念:
- update 應該要分優先度:
- 有些會造成畫面遲滯的感覺,優先度高 (例:打字時要即時出現在螢幕上)
- 有些本來就很久的東西,不這麼急:(例:從server抓資料,更新在畫面上)
- 對動畫來說,16ms(60fps) 才會看起來不遲滯 ,而不是動畫 200ms 也還可以接受
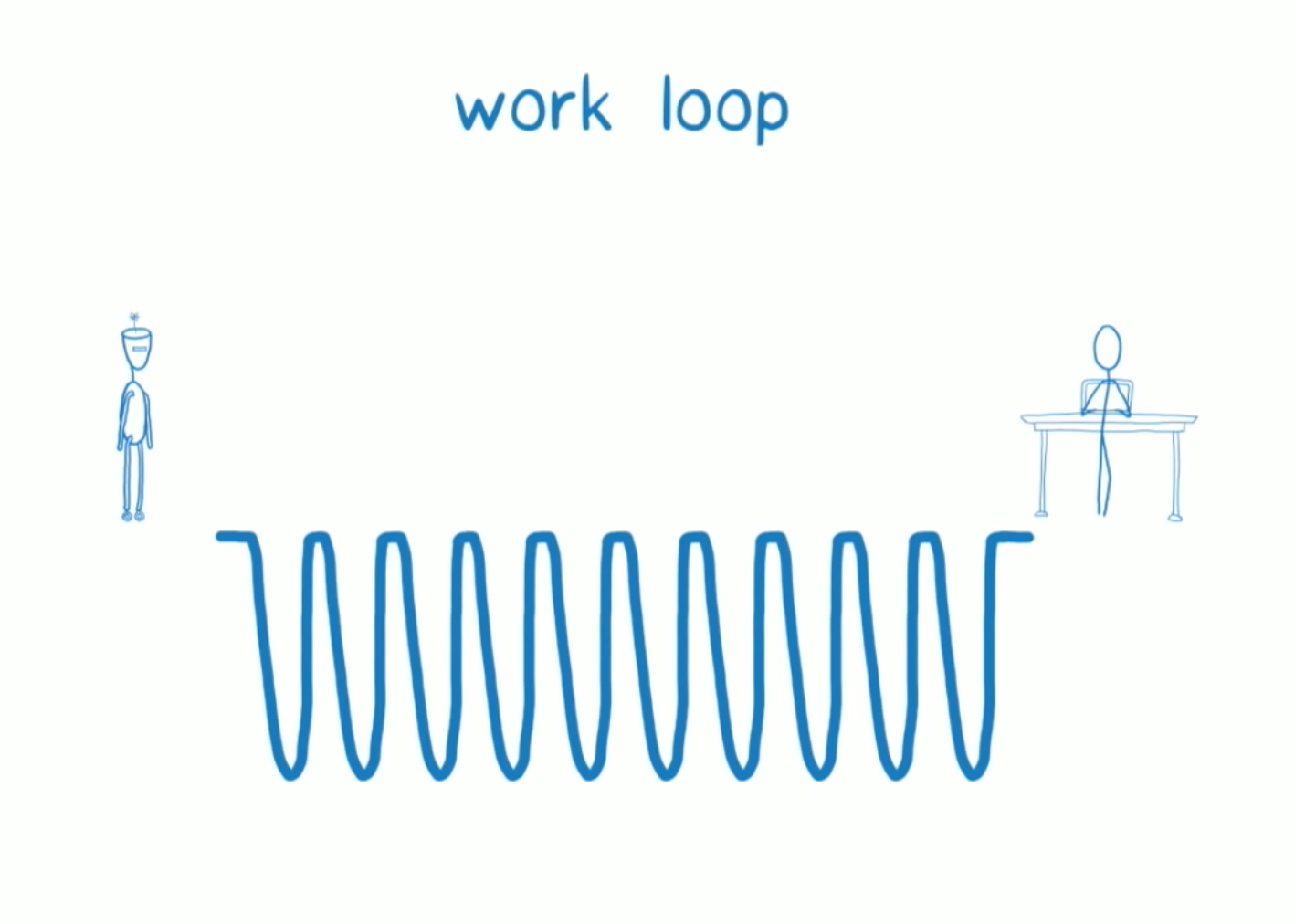
所以跟動畫有關的東西會被週期性的排進去,而不急的事情則在中間找空閒時間來做:

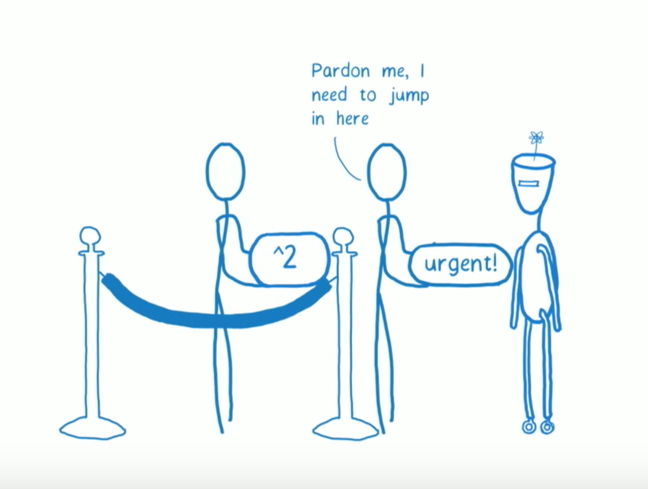
緊急事件當然可以臨時插隊:

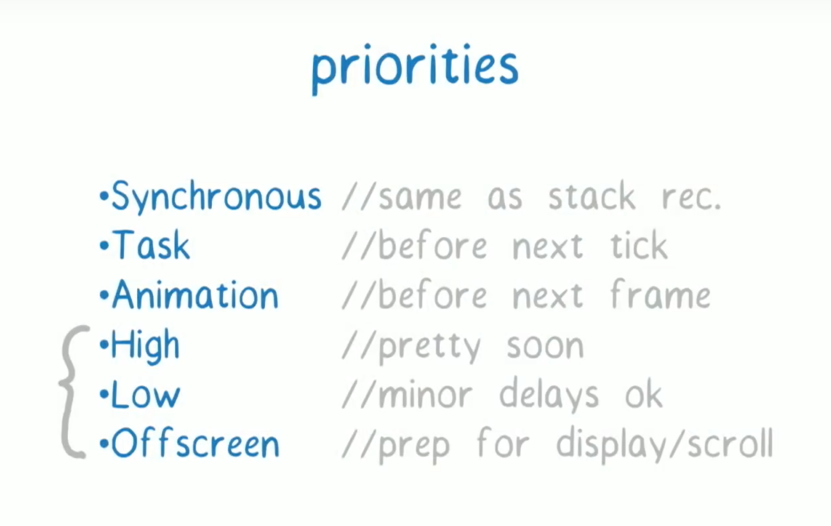
優先度大概有這些分類:

其實整體來說,對開發者影響不太,就只是乖乖升級效能會變好這樣,除非有特別需求才去調整優先度。
剩下細節也不是太懂,先不筆記了,請參考蒐集的文章。
Reference & Reading
- https://github.com/acdlite/react-fiber-architecture
- http://www.ctolib.com/topics-112869.html
- https://www.zhihu.com/question/49496872